flexboxで解決できる話ですが、自分のGoogle力が低くてなかなか解決方法にたどり着けませんでした。flexboxの使い方ではなくこのシチュエーションの解決方法としてまとめておきます。
前準備
<div class='img-container'> <img src='img/large.png' alt=''> <img src='img/small.png' alt=''> </div>
.img-container { width:700px; margin: 100px auto 0; border: 1px solid #000000; font-size: 0; }

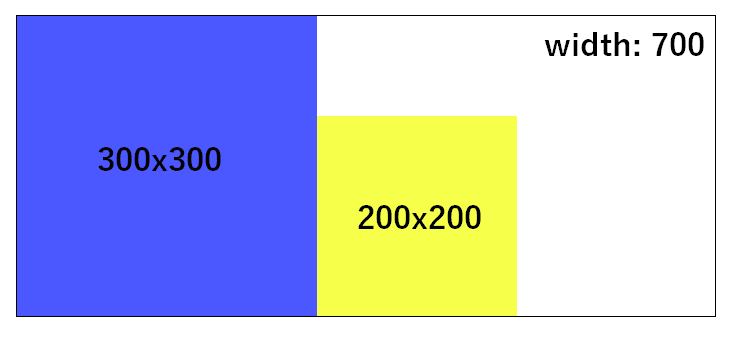
300x300と200x200の画像がありそれらを700pxの領域にタイトルのように並べたいです。
解決方法
flexboxを使います。
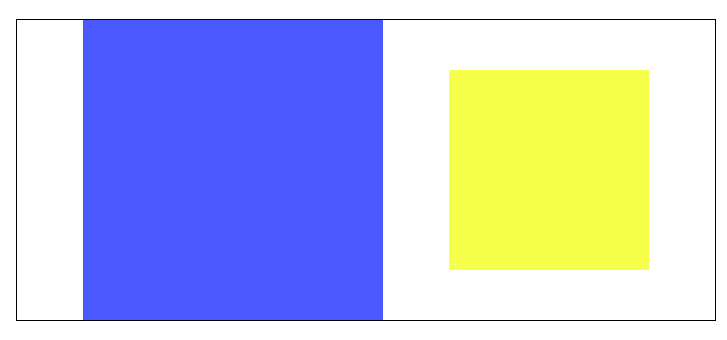
.img-container { display: flex; justify-content: space-evenly; align-items: center; }

justify-content: space-evenly;で左右と中央の余白の幅が同じになるように均等に配置するalign-items: center;で上下中央寄せする
コードをGitHubにあげています。
dorapon2000-blog/css_rayout at main · dorapon2000/dorapon2000-blog · GitHub
おまけ
私がやりたかったのは上記の方法ですが、以下のような方法もあります。ただし、中央の隙間が目立ちます。
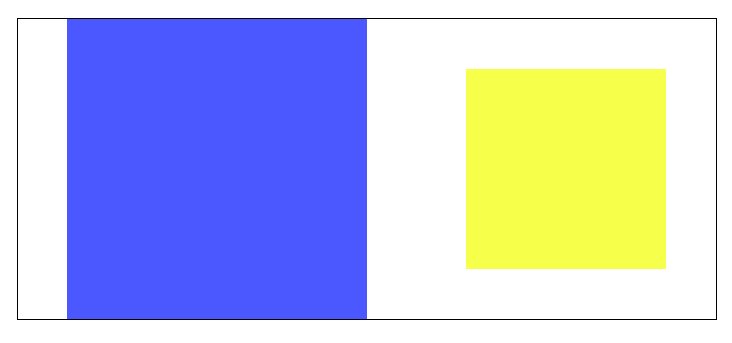
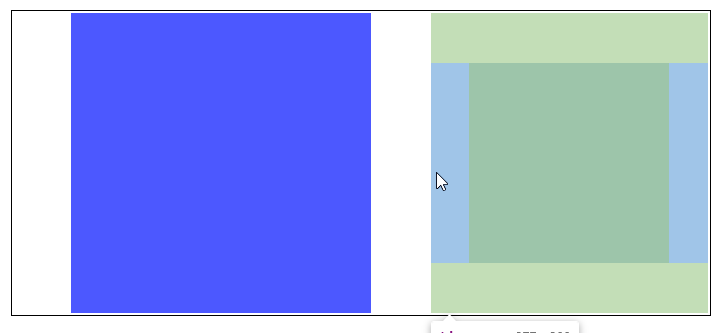
space-around
.img-container { display: flex; justify-content: space-around; align-items: center; }

space-aroundでアイテムの周りに均等に余白ができる
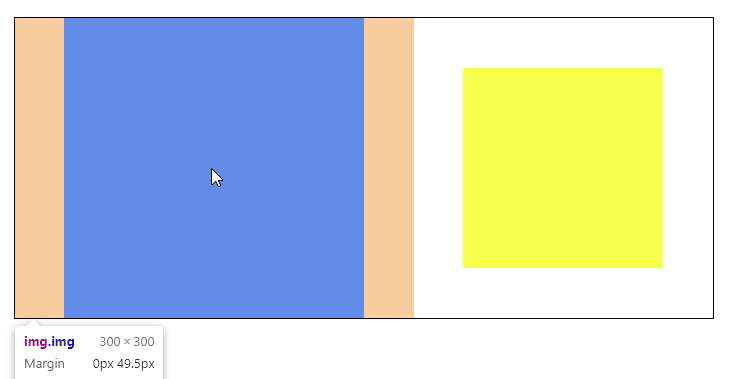
flex + margin: auto
.img-container { display: flex; } img { margin: auto; }
space-aroundの代わりにmarginで代用

table
<div class='img-container'> <table class='tbl'> <tr> <td> <img src='img/large.png' alt=''> </td> <td> <img src='img/small.png' alt=''> </td> </tr> </table> </div>
.img-container { width: 700px; margin: 100px auto 0; border: 1px solid #000000; font-size: 0; } .tbl { width: 700px; text-align: center; }

- テーブルの境界に少し隙間ができてしまうが原因はわからない