スプライト画像をアニメーションさせながら、座標移動も適応する方法に単純ながら四苦八苦したので記録に残します。
前準備
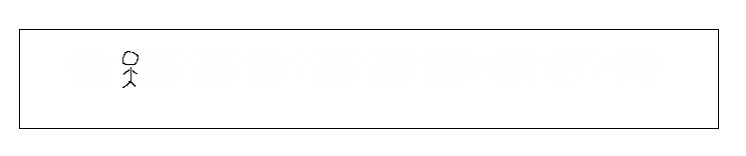
<div class='img-container'> </div>
.img-container { width: 700px; height: 100px; margin: 100px auto 0; border: 1px solid #000000; font-size: 0; }


上のボーダーで囲まれた領域を横断するように歩くスプライドアニメーションを配置したいです。png画像は実際は透過処理しています。
実現方法
多段のdivにして、親に座標移動のanimationを、子にスプライト画像のanimationを適応させることで実現できます。
<div class='img-container'> <div class='animation-move'> <div class='animation-walk'></div> </div> </div>
/* 座標移動 */ .animation-move { animation: move 3s linear infinite; } @keyframes move { to { transform: translateX(600px); } } /* スプライトアニメーション */ .animation-walk { background: url(img/walk.png) no-repeat; width: 100px; height: 100px; animation: walk 0.3s steps(2) infinite; } @keyframes walk { to { background-position: -200px 0; } }

実際のコードはgithubに上げています
dorapon2000-blog/sprite_animation at main · dorapon2000/dorapon2000-blog · GitHub
座標移動させない場合

別の画像で